wordpressの固定ページにwelcartの購入ボタンのショートコードを画像にして入れてみた!
2022/01/14
wordpressを使ってLPページを作成するにあたり、固定ページへ商品紹介を作って
welcartプラグインを使って購入ボタンを表示し、直接購入できるようにしてみた。
固定ページにカート投入ボタンを入れたかったのだけれど、
標準のショートコードだと、どうしても味気ない小さなカートボタンになっちゃうので
カートボタンをカスタマイズして画像にしてみた!
目次
今回はこの購入ボタン画像に変更!
ファイル名 cart-in.png
サイズ 274×50ピクセル
まずはどんな感じになるか
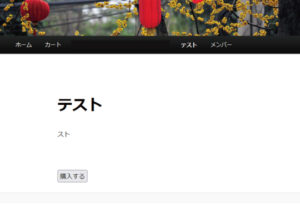
ビフォ―(標準のままのショートコードを入れた場合)
↓
↓
↓
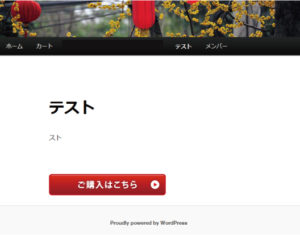
アフター(ショートコードをCSSを使って画像に変化するようにした)
まずは基本情報
ベースになったwordpressテンプレート Twenty Eleven
ランディングページに使用したプラグイン Elementor Page Builder(無料版)
ElementorでLPページを作成する方法は以下を参考にどうぞ
簡単!Wordpressのプラグインを使ってランディングページを作成する方法
(Elementor Page Builder使い方)
https://web-kanji.com/posts/wordpress-landingpage-plugin
事前準備
あらかじめ、カートボタンにしたい画像をダッシュボード→メディアの画面で
アップロードし、画像のURLを取得しておく
※FTPを使って任意のディレクトリを作り、直接URLを作るのもOKだけど↑の方法が
楽なので今回はこっちで。
CSS追加の方法
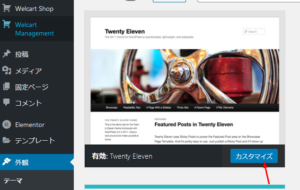
wordpressダッシュボードからベースになったwordpressテンプレートを選んで
テーマ → カスタマイズ
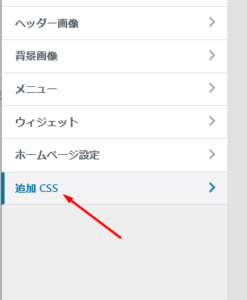
を選び「追加CSS」の欄に以下のCSSを追加
|
1 2 3 4 5 6 7 |
.skubutton{ border: 0px; width:274px; height:50px; background: url(http://www.画像のあるURLのアドレス/cart-in.png) left top no-repeat; text-indent: 500px; //テキストを画像エリア外へ } |
【コードの解説】
border: 0px;→画像に付ける枠線の太さ(今回は無しにしたかったのでゼロ)
width:274px;→画像の横幅
height:50px;→画像の縦幅
background: url→画像のある場所のURL(多分、絶対パスで指定が必要)
さらに追加で以下も入れると、マウスがロールオーバーしたときにボタンの透過が変わって分かりやすいよ!
|
1 2 3 4 |
.submit_btn:hover{ cursor: pointer; opacity:0.5; } |
これで変わってるはず。
使用したショートコード紹介と書き方
ちなみに今回使用したショートコードは以下
|
1 |
[button_to_cart item="item_code" sku="sku_code " value="購入する"] |
書き方は
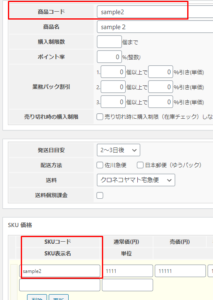
item_code = 商品コード
sku_code = skuコード
value = ボタンに表示する文字
に書き換えて使ってね。
ショートコードで投入したい商品ページのここにあるコードね
このショートコードを画像にする方法、結構あちこち調べたけど
以外なほど出てこないのよね。
ショートコードの紹介は結構あるんだけど、素人にはどこのファイルに
それを書けば?となるからどこのファイルを変更するとかまで書いてくれると
うれしいんだけどなぁ。。。
(紹介するまでもないくらい基本的なことなのかしら?)